
Hi,我是豆芽,上一篇文章给大家分享了图片分辨率尺寸大小的相关问题,今天和主大家聊聊淘宝美工常用图片格式及尺寸相关,主要包含以下这2个方面。
一,淘宝美工常用图片格式及各自优缺点(PSD,jpg,PNG,GIF)
二,淘宝美工常用图片尺寸(主图/直通车/详情页/首页装修/活动报名等图片尺寸)
一.淘宝美工常用图片格式及相应区别
我们平时工作中接触的图片格式主要有这4种——PSD/Jpg/PNG/GIF。其中打交道最多的就是PSD和jpg格式的图片了,先和大家说说这2种图片的区别。
1.什么是jpg图片?
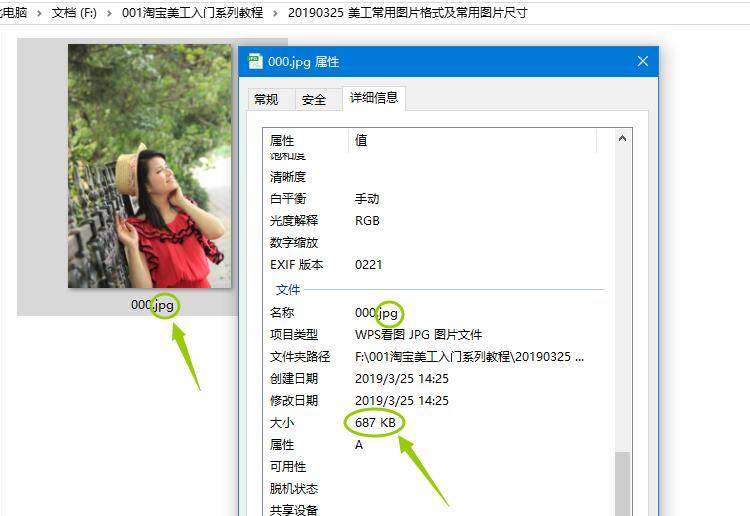
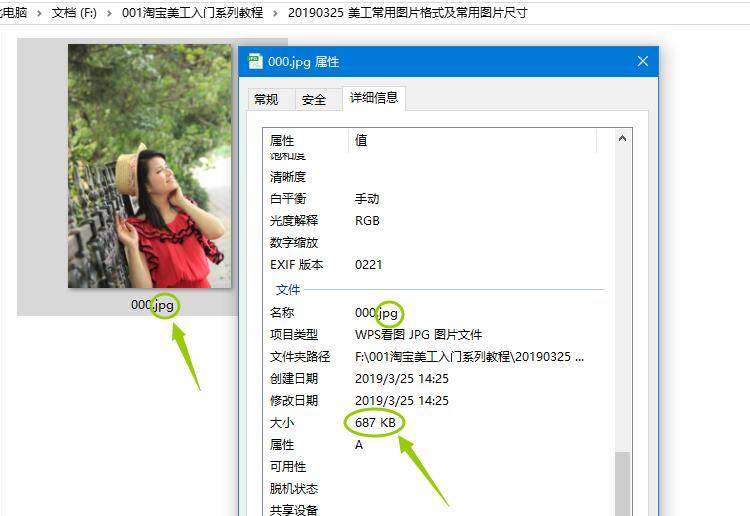
平时我们在手机上看到的90%以上的图片都是jpg格式的,豆芽文章中的配图基本上也都是jpg格式的。这种图片的后缀名一般是.jpg,好处是占内存小,打开速度快。如下,箭头指向=后缀名 图片大小。
2.什么是PSD图片?
那么什么是psd图片呢,一般来说经过PS编辑过的图片(分层的/可以修改的)就是PSD图片,后缀名通常为.psd。比如上面这张jpg格式的图片我将它拖到PS中,再打上“学设计的小豆芽”这几个字,然后再保存成PSD格式的文件,如下
可以看到文件的后缀名变成了.psd,大小居然变成了4.73MB(=4843KB),未经PS编辑之前它的大小仅687KB,占内存是原来的7倍多。PSD格式的图片优点是便于再次修改,因为它是分层的。
比如上图中,我现在想把“学设计的小豆芽”这几个字改成“小豆芽”这三个字并让其居中显示,直接将其拖入PS中,打开图层面板中对应的文字图层直接修改即可,非常方便。看下图我箭头指向的地方
改好之后,我再次把它存成jpg格式的图片给大家看看,可以看到文件夹中从最初的1张图片,变成了现在的三张,最右边是原图,中间的是PSD格式的,左边的是加了文字后的jpg格式的图片。
现在如果我把中间的PSD文件和最右边的原图片给删了,然后想要去掉第一张图片中的小豆芽3个字,难度就要大些,因为文字和背景合并在一起了。但如果之前的PSD图层还在的话,直接删掉小豆芽这三个字就OK了。
jpg和PSD格式的图片是我们平时工作中几乎每天都要接触的图片类型,其次就是PNG和GIF了,接触的相对要少一些。
3.什么是PNG图片?
PNG图片就是经过PS处理过的透明图片,可以随意换背景的图片。后缀名为.png。
也就是抠图后的图片(具体怎么抠图,后面的文章和视频中会讲到),比如豆芽这张头像,我如果只想保留人物,那么我就要把背景抠出来删除掉,然后保存成PNG格式的图片,我就可以随意地把背景换成各种不同的颜色或者不同的场景了,甚至可以随心所欲地和明星合照!
4.什么是GIF图片?
也就是会动的图片,如下图。
像QQ或者的表情基本上都是GIF图片了。具体如何制作GIF图片后面的文章和视频中也会讲到。
总结一下,jpg/PSD/PNG/GIF图片各自有自己的优缺点,
jpg图片——占内存小,用途广,修改麻烦
PSD图片——占内存最大,修改方便
PNG图片——占内存略大,好处是可以随意更换背景
GIF图片——占内存略大,好处是图像更生动
将这4种格式的图片放在一个文件夹中展示如下,注意它们的后缀名。
5.那么如何将图片保存成自己想要的图片格式呢?保存图片的时候选择相应的后缀名就好了。方法有2种,PS中分别执行如下命令:
A.文件-存储为
这种方法保存的图片占内存相对要大些
B.文件-存储为Web所用格式
工作中常用此种方法保存图片,可以在保存图片清晰度的前提下尽可能地将图片压缩得最小,更省电脑空间的同时,上传到店铺,消费者打开图片的速度相对也要快些。豆芽保存图片常用这种方法。
二.淘宝美工常用图片尺寸
平时工作中接触得比较多的图片主要有:主图/直通车图/详情页/钻展等活动报名图片/首页装修。这里还是按平常最常接触的图片开始说起吧,
01.主图/直通车图尺寸:
都是正方形的,宽高均为800*800像素,大小通常在500KB以内
02.详情页尺寸:
天猫:宽度790px,高度不限
淘宝:宽度750px,高度不限
不过豆芽建议PC端详情页高度一般在15000px左右比较好,最好不超过20000px,手机端高度控制在10屏左右最为合适。
03.钻展等活动报名图片尺寸:宽高各异,可以有N种不同的尺寸。运营如果让你做图的话,就要问他尺寸了。一般活动报名的时候点击上传图片,就会弹出对应的图片尺寸和大小要求
04.店铺装修相关尺寸,分PC端和手机端。
A.手机端首页装修尺寸。
淘宝/天猫宽度一般为750px,高度看相应模块的具体要求。
一般装修手机店铺的时候,各个装修模块都会有相应的尺寸提示,按照装修后台提示的图片尺寸来做图就好。
以豆芽自己开的淘宝店铺的装修后台为例,鼠标选中第一个模块,右边就会出现对应的图片尺寸提示,看第一个箭头指向。
这里我创建的是单列图片模块,提示的宽度是750px,高度范围在200-950px,如果我制作的图片宽度不是750,或者高度不在这个范围内,图片是上传不了店铺后台的。
B.PC端首页装修尺寸
PC首页装修的时候,每个模块在编辑上传图片的时候也会有相应的尺寸提示
A.先说下淘宝(天猫)PC端(电脑端)的装修尺寸:
先给大家看一下豆芽淘宝店铺的店招导航图片,如下图(尺寸为1920*150px)
店招尺寸:宽950(天猫990)*高120px(上图中青色区域)
导航尺寸:宽950(天猫990)*高30px(上图中红色区域)
店招导航总体尺寸:950*150px(表色 红色区域)
店招导航背景尺寸:1920*150px(红 青 黑 白区域=也就是上图一整张图片)
全屏海报/轮播海报尺寸:宽度1920px,高度一般在400-800px,豆芽最常用的全屏海报尺寸为1920*600px,个人感觉这样更美观些。
教大家一招如何在网页上直接查看图片尺寸,直接用QQ截图或者快捷键(Ctrl alt A)截图的时候会有图片的尺寸提示,看下图箭头指向的地方,截图的这一部份图片的宽高尺寸就是619*150px。
所以我们如果想知道自己在网页上看到的任何一张图片尺寸的话,最快捷有效的方法就是截图看一下就知道了,不过使用这种方法查看图片的前提是,要确保你的浏览器页面缩放比例为100%,不然截图显示出来的尺寸就会就误。(麻烦一点查看网页图片尺寸的办法就是先保存到电脑再查看。)
淘宝美工日常工作中最常用的图片尺寸就是这些了,其它个别没有其提到的,一般店铺后台也会有尺寸提示。
实在不清楚的可以问运营或者自己截图看一下别人店铺的尺寸做的是多大的就行了,所以大家完全不用担心自己不知道图片的尺寸要做成多大的!
其实所有这些图片往大了说一定意义上都可以被称作banner,只是因为尺寸及所投放的位置不同,图片设计的内容也不同,所以称谓不同而已。
好了,今天就和大家分享到这里了,
豆芽:zhechiqingyan——设计/生活趣事。
公众号:学设计的小豆芽——干货/经验文章。
以下是豆芽公众号方法,不知道如何的小伙伴可以看看。
到我的主页可以查看更多相关文章哦!这里是【学设计的小豆芽】第65篇原创文章!我们下期见。每天进步一点点, 和我一起学设计吧!
相关阅读
猜您喜欢
- 微信拉黑了能查聊天记录吗(怎么恢复删除的微信聊天记录)
- 如何查身份证酒店登记记录查询(怎么查一个人的酒店入住记录)
- 身份证查住自己的宾馆记录(怎么查一个人的酒店入住记录)
- 怎么查跟一个人的微信聊天记录(能查出别人的微信聊天记录嘛)
- 哪个机构可以查微信聊天记录(微信能查找聊天记录吗)
- 如何查老公给小三微信转账(怎么能查出来微信转账记录)
- 中国移动查老公的微信聊天记录(怎么偷偷查老公微信聊天记录)
- 老公的微信怎么查浏览记录(怎么监视老公微信聊天记录)
- 苹果手机不开机怎么查定位吗(对方手机关机了怎样定位)
- 苹果手机定位查询老婆主任机怎么查(iphone怎么定位找手机位置)
- 酒店住房记录查询系统(怎么查在哪住过宾馆)
- 拿身份证自己去宾馆能查入住记录吗(怎么查个人开宾馆记录)
- lg查询程序是可以查手机定位的吗(怎么查定位)
- 蘑菇街怎么样(蘑菇街和淘宝哪个质量好)
- 中国传媒大学怎么样(中国传媒大学是一所好大学吗)
- 易我数据恢复微信聊天记录怎么查(怎么查微信里面的聊天记录)
图文推荐
热门文章
-
 1
1淘宝主图尺寸是多少(淘宝详情图尺寸大小是多少)
通信 2023-03-14 12:04:51 -
2
怎样查手机定位服务(手机怎么定位)
数码 2023-03-14 12:04:32 -
3
苹果手机可以自己查定位吗(苹果手机位置在哪里?)
手机 2023-03-14 12:04:28 -
4
铝材有哪些(斯亚图铝材是品牌吗)
原创 2023-03-14 12:04:25 -
 5
5徐州属于哪个省(徐州市简介概况)
通信 2023-03-14 12:04:22 -
 6
6机械键盘哪个好(mc迈从机械键盘怎么样)
评论 2023-03-14 11:04:51










